지난 포스트에서 에서 부트스트랩은 무엇인지, 그리고 마케터가 부트스트랩과같은 프레임워크를 익혀두면 무엇이 좋은지에 대해서 알아보았다.
이번 게시글에서는 이 부트스트랩을 가지고 실질적으로 삽질할 수 있는 대망의 부트스트랩 삽질의 시작과 단일 페이지 제작 연습 준비하기에 대해 알아보도록 하자!
부트스트랩! 무엇을 설치해야하나요?

부트스트랩은 특별한 ‘프로그램’을 설치할 필요 없이 사용할 수 있다. 부트스트랩을 사용하기위해 우리가 준비해야할 것들은 무엇이 있을까?
- 우선 당연히 우리가 웹개발 공부를 위해서 설치했던 에디터가 필요하다. (Atom, Visual Studio Code, Sublime Text …)
- 연습용 빈 html파일을 만들어야한다.
- 그 연습용 html파일에 부트스트랩을 연결하면 된다!
부트스트랩을 사용하기 위해서는 프로그램을 설치까진 아니지만 어쨌든 약간의 준비가 필요한데 이 과정을 연결이라고 칭해보겠다. 이 연결 과정에서는 대표적으로 두가지의 방법이 있는데 (물론 더 여러가지의 방법들이 있지만 현재의 우리 수준으로는 알 수 없고 알 필요또한 없다고 생각한다..)

-
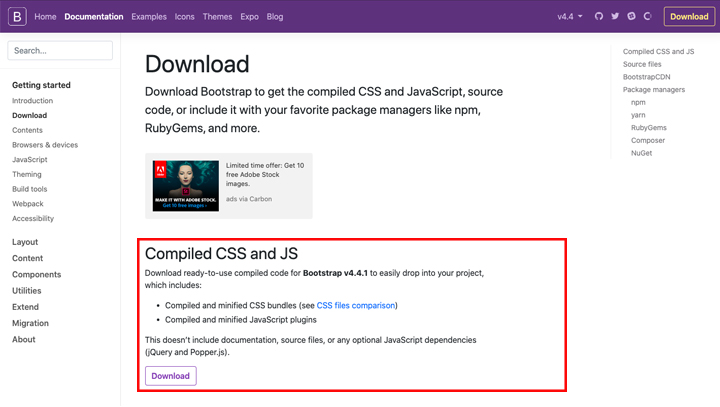
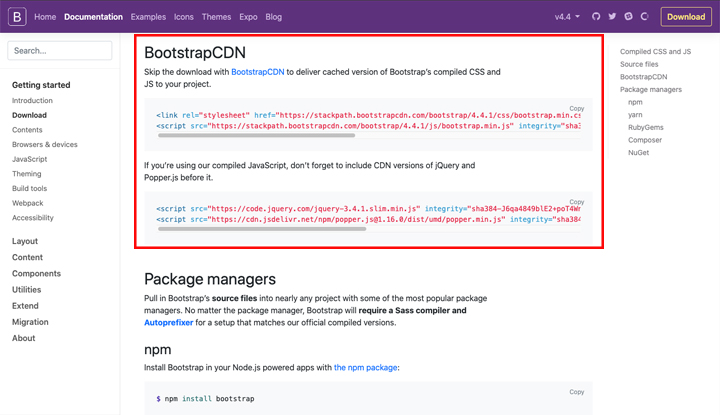
부트스트랩 사이트에서 제공하는 자바스크립트, 스타일시트 파일을 다운로드 하여 사용하기
부트스트랩 사이트에서 파일을 다운로드받고 HTML파일의 head부분에서 link와 script태그로 다운로드받은 해당 파일을 연결해준다.
-
CDN(Content Delivery Network) 방식으로 연결하기
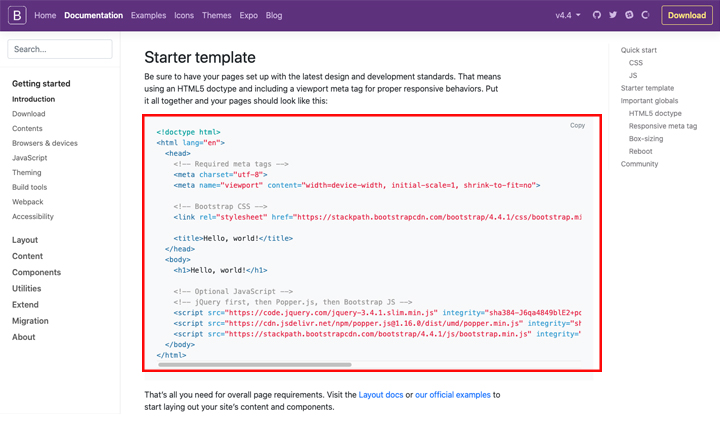
부트스트랩 사이트에서 해당하는 부분의 코드를 복사해서 HTML파일에 붙여 연결한다.
언뜻 보기에도 우리가 실습/연습/삽질 해보기에는 2번 CDN방식이 편해보이는데, 그저 부트스트랩 사이트에서 제공하는 코드를 알맞은 위치에 넣기만 하면 되기 때문이다. 실제로도 많은 사람들이 간단하기 때문에 CDN방식을 사용하여 연습한다!
(그럼 파일 다운로드 방식은 언제 사용하나? : 기업 내부 시스템을 개발할 때에는 보안상의 이유로 인터넷 연결이 안되는 환경에서 개발하는 경우가 있는데, 이때는 CDN을 사용할수 없기 때문에 다운로드 방식으로 개발을 진행한다고 한다!)
여기서 잠깐! CDN이 뭔가요?
CDN (Content Delivery Network)
보통 기업이나 사용자가 만든 콘텐츠를 웹서버를 통해 인터넷으로 접근 가능하게 해두는데, 이 때 콘텐츠의 크기나 접근량, 웹서버의 물리적 거리에 따라 콘텐츠에 접근, 다운로드 하는 것이 느려지는 등 다양한 문제가 발생할 수 있다. 이를 처리하기 위해 도입된 것이 CDN방식으로 메인(origin)웹서버의 보조 서버개념으로 여러 종류의 컨텐츠를 저장하는 서버인 Cache 서버를 활용하여 트래픽을 분산하고 효율을 높이는 것
이지만 간단하게 우리의 수준에 맞게 이해하자면 ‘다른 서버에 저장되어있는 부트스트랩 css, javascript 파일을 내 html문서에 불러와서 사용하는 방법’이라고 보면되겠다.
파일을 다운로드하여 사용하는 방법
-
부트스트랩 사이트에서 파일을 다운로드 받아준다.

나중에 HTML문서에서 링크를 걸어줄 때 경로를 지정해야하므로 찾기 쉬운 곳에 다운로드 받는다.
-
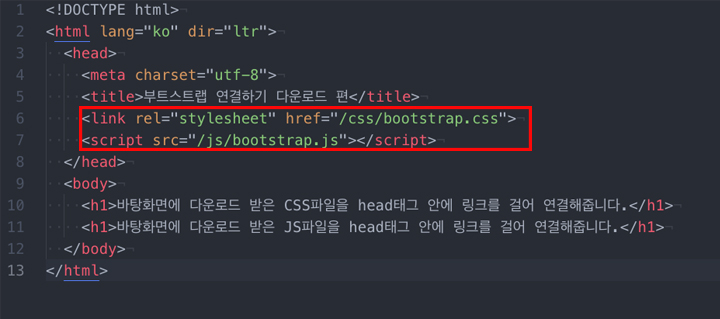
필요한 파일을 추려서 head태그에 링크를 걸어준다.

위 과정이 복잡하면 부트스트랩 페이지의 글을 참고하여 해당 부분을 복사하여 경로만 맞게 일치시켜주면 된다. (아래 이미지 참조)

ex)바탕화면에 bootstrap이라는 폴더를 만들고 그 안에 css, js 폴더를 만든 뒤 해당 파일을 옮겨넣은 경우
- css file 연결 : /bootstrap/css/bootstrap.css
- js file 연결 : /bootstrap/css/bootstrap.js 등등
CDN 연결하여 사용하는 방법

해당 코드를 복사해 부트스트랩을 이용하고자하는 html파일의 head태그에 붙여준다.
자, 그럼 이렇게 간단하게 모든 준비가 끝났다. 이제 어떻게 삽질을 해볼 수 있을까?
우선은 랜딩페이지 제작 연습을 해보기 전에 다양한 예시를 보며 웹페이지의 생김새를 파악해보는 것이 중요하다. 부트스트랩에서 예시로 제시된 예제들의 구성도 구경해보고 부트스트랩에 있는 목록들도 쭉 구경해보자. 네비바, 캐러셀, 버튼, 등 다양한 구성요소를 찾아보며 빈 html파일에 적용해보는 연습이 필요하다.
오늘은 이렇게 부트스트랩을 적용시키고 삽질을 시작할 수 있는 토대를 만들었다. 오늘의 시작을 토대로 계속 부트스트랩의 구성요소들을 적용해보면서 만져보는 연습을 한다면 추후에 랜딩페이지 제작연습이 그렇게 어렵진 않을 것이다.
하지만 개인적으로 부트스트랩 사용에 있어서 가장 중요한 부분 중 하나라고 생각하는 부분은 바로 그리드 시스템 개념이라고 생각한다. 이 부분은 정말로 중요하고 나도 조금 헷갈렸던 부분이라서 다음 게시글에서는 부트스트랩의 그리드 시스템을 짚어보고 본격적으로 랜딩페이지 제작을 준비해보도록 하겠다.