지난 포스트에서 마케터에게, 특히 디지털마케터에게 HTML/CSS 그리고 Javascript가 중요한 이유와 그 시작의 단계를 알아봤다.
자, 그럼 책도 크롬도 에디터도 준비되었으니 공부를 시작해볼까.
우선 HTML/CSS 공부를 함에 있어서 개발자도, 웹디자이너도 아닌 우리 마케터들이 택할 수 있는 공부 방법은 그렇게 많지 않다. 물론 ‘돈과 시간’을 투자하여 학원을 등록하여 공부하거나 이것저것 방법을 찾을수야 있겠지만 그만큼의 뚜렷한 전문적인 필요성과 당위성이 있지 않고서는 바쁘고 빠듯한 와중에 굳이 그런 선택을 하는 마케터가 얼마나 될까. (그럴 필요도 절대 없을 뿐더러 말이다.)

공부에 앞서 가장 와닿게 접근방식을 비유해보자면 요즘은 대다수가 다룰 수 있다는 포토샵과 일러스트 (더 나아가 프리미어까지,,)를 아예 모르던 직장인들이 업무적인 필요에 의해 그 툴들을 배우는 상황과 비슷하다고 볼 수 있을 것 같다. 그렇게 필요에 의해 포토샵과 일러스트를 배워본 경험이 있다면 그와 비슷한 맥락으로 이해를 하는 것이 가장 빠르다. 포토샵과 일러스트, 프리미어를 학원을 다니며 전문적으로 깊이있게 배우면 물론 좋겠지만 디자이너가 아닌 우리가 업무에 필요한 정도의 수준으로만 필요하다면 책과 유튜브, 검색을 통해 알음알음 공부하고 또 그렇게 잘 사용해오고 있지 않는가.
그렇듯 우리에게 주어지는 HTML/CSS의 공부법과 공부방법 중에는 주로 책, 각종 동영상강의, 끝없는 삽질을 통한 독학 이 세가지 정도가 가장 적합할 것이다. 그렇다면 그것들로 어떻게 공부할까?
우선 포토샵과 일러스트를 배우던 때처럼 필요한 프로그램과 책을 모두 준비한 후 우리는 우리가 구입한 교과서와 같은 책 한권과 여러 곳에서 제공되는 무료 인터넷 강의와 동영상들로 혼자 공부를 시작할 것이다.

1. HTML의 기본적인 태그를 공부한다.
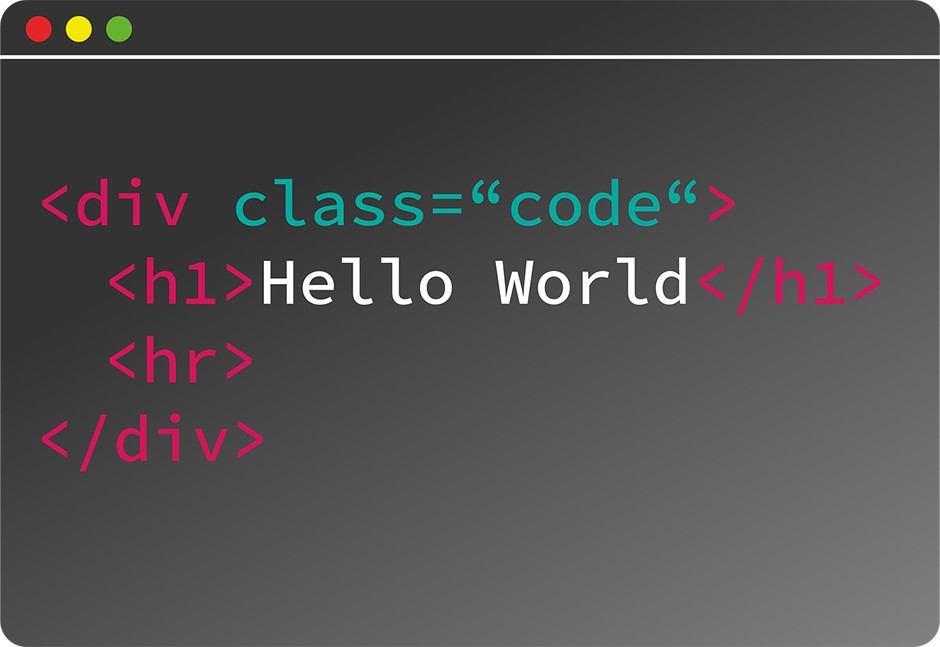
책은 우리를 HTML의 기본 용어로 안내하며 본격적인 HTML공부를 시작하게 하는데, 이는 영어로치면 알파벳과 Apple, Banana, Cat 등의 기본적인 단어에 해당하는 HTML의 태그, 속성 등 요소에 대한 공부단계로 볼 수 있다. 너무나도 당연한 이야기이지만 아직 뭐가 뭔지 모르고 헷갈리는 이 때에 우리는 무조건 책에서 시키는대로 착실히 따라가야한다. 가장 혼란스러운 이 시점 최고의 공부법은 ‘무조건 손으로 삽질하자’이기 때문이다. 책에서 설명하고 보여주는 코드를 눈으로 읽지말고 (어차피 아직 안읽힌다..) 무조건 에디터로 하나씩 하나씩 써보고 브라우저로 실행시켜보자.
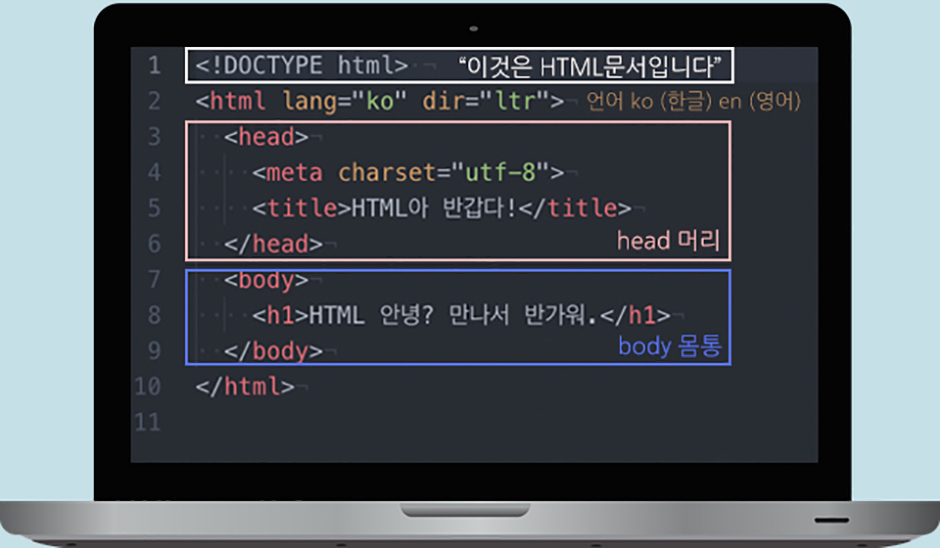
<!DOCTYPE html>
<html lang="ko" dir="ltr">
<head>
<meta charset="utf-8">
<title>HTML아 반갑다!</title>
</head>
<body>
<h1>HTML 안녕? 만나서 반가워.</h1>
</body>
</html>
저걸 다 어떻게 외워? 라고 걱정할 필요 전혀 없다. 에디터 프로그램에서 모두 자동완성을 제공하기 때문에 책대로 연습해보면 에디터가 기본적인 틀과 구조는 알아서 만들어주고 내가 쓰려는 태그들을 일일히 자동완성된 목록으로 제공해주기 때문이다.

2.HTML페이지 구조를 공부한다.
책의 안내에 따라 차근차근 여러 다양한 태그(h1~6태그, p태그, li(ul, ol)태그, table태그, img태그)들을 연습하다보면 이제는 슬슬 HTML페이지의 구조가 눈에 들어온다. 순서가 바뀐 것 아니냐, 구조를 먼저 공부하고 태그를 연습해야하는거 아니냐 싶겠지만 초짜는 무작정 하다보면 천천히 눈이 뜨이고 구조가 눈에 익으며 깨우침을 얻게 되는 경우가 더 많더라.(는 내 얘기다..^^)
HTML페이지의 구조는 위와 같이 !DOCTYPE html을 시작으로 이 문서가 HTML 문서임을 선언하고, 언어를 설정하며 시작하여 머리(head)와 몸통(body)으로 이루어져있다. HTML 작성시에는 꼭 <태그> : 시작 태그 </태그> : 끝 태그 가 세트로 있어야한다. 열어주고 닫아주는 것을 잊지말 것!. 처음 공부할 때 오타 다음으로 많은 실수가 일어나는 부분이다. 외에도 style, script등 각각의 위치에 껴넣어 사용하는 것들이 더 있는데 차근차근 공부하다보면 배우게 된다.
3.CSS로 넘어가보자. 선택자와 스타일 속성, CSS를 공부한다.
‘다른 웹 페이지들은 엄청 예쁜데 내가 만드는 실습 예제들은 왜 죄다 오류 난 웹페이지 같이 구리게 생겼지?’
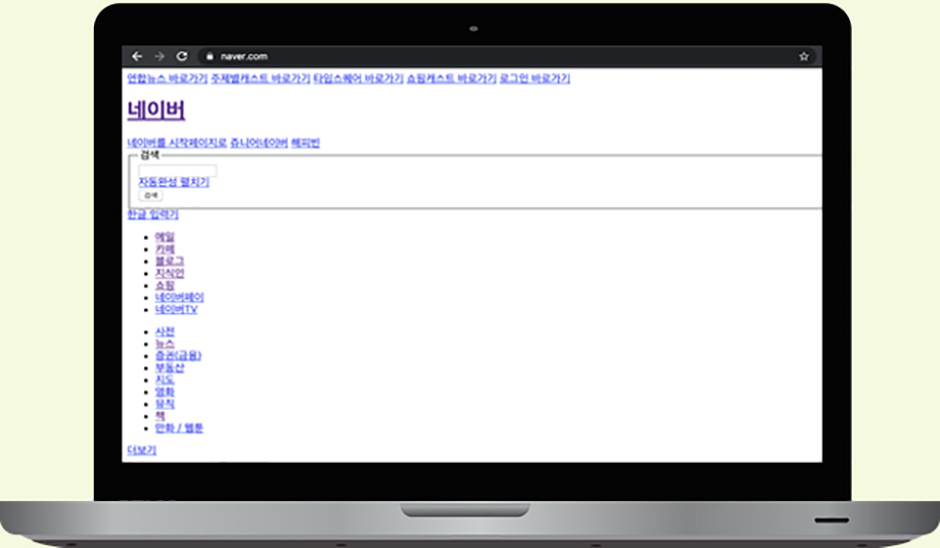
HTML으로 여러 태그를 이용하여 여러 예제와 함께 삽질을 하다보면 언제까지 이렇게 구린 모습의 페이지만 만들어내며 공부해야하나 싶어질 것이다. 걱정말자. 실은 우리가 아는 네이버도 원래는 이렇게 생겼다.

저게 네이버의 민낯이라고? 그럼 우리가 보는 네이버페이지는 뭘까? 자, 이제는 한단계 머리가 더 아파질 시간이다. 바로 CSS 를 통해 웹페이지를 꾸며줄 차례이기 때문이다.
CSS공부로 넘어오면 선택자의 개념이 나타나고 조금 더 복잡해진다.
- 선택자?
- id? class?
- 부모 선택자? 자손 선택자? 후손 선택자?
무슨 소린지 도통 이해가 가지 않고 헷갈리고 복잡한 인고의 시간이 도래한 것이다.

CSS는 말그대로 우리가 뼈대를 세운 HTML이라는 건물의 인테리어를 꾸며주는 역할을 한다. 인테리어를 한다고 가정했을 때 우리는 온 집안을 한가지 벽지로 칠하고 한 가지 장판을 쓰며 한 가지 가구를 두진 않는다. (화장실마저 같은 벽지에 장판으로 되어있다고 생각해보라. 끔찍하다.) 웹페이지도 마찬가지다. CSS 선택자는 각각의 위치를 분할, 지정하고 그에 맞는 인테리어를 하기 위해 필요한 것이라고 볼 수있다.
그렇다면 선택자는 대체 무엇일까? 초짜가 깨달은바로 설명을 해보자면 선택자는 말그대로 특정 위치, 부위, 구역을 ‘선택’을 위해 존재한다는 것이다.
예를들어
<인테리어>
화장실 { 타일, 욕조, 거울 }
주방>조리대 { 타일, 가스레인지, 대리석바닥 }
주방>싱크대 { 창문, 타일, 수도 }
거실 {흰색벽지, 강화마루, 데코타일 }
</인테리어>
등등 위와같이 각각의 구역을 지정하고 그 각각을 ‘따로 선택’하여 알맞은 스타일을 적용해주기 위해 필요한 개념이라고 생각하면 쉽다.
CSS도 공부법은 마찬가지로 다르지 않다. 위와 같은 전반적인 개념을 이해하고 무수한 예제들과 함께 삽질을 통해 공부해야한다.

4.예제를 응용하여 ‘나만의 HTML문서’를 계속해서 만들어보자
아무리 간단하고 허접해보이는 예제들일지라도 책을 통해 제공되는 예제는 모두 직접 만들어보고 거기서 더 나아가 이를 응용해 나만의 예제도 만들어보자. 이와 같은 ‘프로젝트’단위의 공부는 HTML/CSS/Javascript 공부에서 정말 중요하다. 프로젝트단위 공부라고하니 뭔가 거창해보이지만 그냥 책에서 제시하는 예제들과 내가 만든 예제들을 하나의 프로젝트라고 생각하며 블록쌓기하듯 차곡차곡 쌓아간다는 느낌으로 공부하는 것을 말한다.
다음 포스트에서 공부법으로 제시할 ‘랜딩페이지(단일페이지 웹사이트)’ 제작 실습 전에 다양한 나만의 예제 만들기 공부를 많이 해두자. 나의 예제들은 쌓이고 쌓이며 HTML과 CSS의 삽질의 기회와 그를 통한 직관적인 이해를 가져다 줄 것이다.

5.이해가 어려울 땐 동영상 강의와 각종 자료들을 찾아보자.
코딩에대한 관심이 높아지면서 값비싼 학원과 강의도 쏟아져나왔지만 동시에 우리나라엔 좋은 무료 강의가 아주 많다. 처음부터 동영상강의와 차근차근 공부하는 스타일이 좀 더 편한 사람이 있겠지만 HTML/CSS 공부는 책과 함께 차근차근 공부하다가 이해가 어려운 분야에서만 발췌식으로 강의를 보는 것을 추천한다. 참고할만한 강의나 기타 사이트로는 다음이 있다.
책에서 제공하는 유튜브 강의 (다소 부실할지 몰라도 요즘은 대체적으로 대부분의 책 내용이 저자직강 강의가 유튜브로 제공된다)
이렇게 HTML/CSS 공부에 대해서 알아봤다. 결국 책보고 무조건 따라하고 삽질해라 는 다소 무책임한 내용이었지만 정말로 그 외엔 방법이 없다. 언어습득도 자전거타기, 수영하기와 같은 연습의 영역이라는 말이 있듯이 이 분야도 마찬가지다.
이런 글은 공부의 가이드라인을 잡아가기 위해, 딱 그 때만 필요한 것일뿐 아무리 많은 글을 읽고 책을 읽고 강의를 들어도 그 다음 단계의 Action이 없으면 변화는 없을 것이다.
다음 포스트에서는 이처럼 계속된 삽질로 어느 정도 길러진 실력을 응용하는 실습 방법에 대해서 알아보자. 아무리해도 실력이 길러진 것 같지 않다고 느껴져도 괜찮다. 나도 단 한순간도 늘었다고 생각한 적 없었지만 돌이켜보면 삽질은 결코 나를 배신하지 않는다는 사실과 믿음만 남았다.